
By: Steven Cotroneo
March 5, 2019banner advertisements, design, HTML5, marketing, sales
It seems like Flash met its fate when the CEO of Apple, Steve Jobs, wrote his “thoughts on Flash” letter back in 2003 and why Apple would no longer support it. The letter mentioned a few contributing factors why Apple was dropping Flash and moving towards HTML, CSS and Javascript which included a higher performance level and lower power implementations without relying on any 3rd party plug-ins. And just like that HTML became the new standard that was adopted by Apple, Google and many others in developing animations.

HTML5 is the current version of HTML. One of its great new functions is its animation capabilities, but that is not all. Today we use HTML5 for animation, application development, music, movies and more, and not just in theory. We use these functions everyday. Whether you’re using a computer, tablet, phone or TV, any HTML5 browser will support all of these features.
There’s many ways to create HTML5 animations, from programming it from scratch, to using an online application without knowing any programming at all. There are so many animation tools popping up every day that it’s hard to keep up with them all. I have chosen the top 3, in my opinion, and wrote a brief description of the pros and cons below.
Animate is a visual application in which you can create fully customizable HTML5 animations for website development, animated banner ads, games, cartoons etc. and publish them on any platform. Animate allows you to create your own custom code and animations and exports .JS and .HTML files. If you are an Adobe user you will find that the interface is very similar to the other applications such as Photoshop and Illustrator. I would recommend Animate for anyone who has Flash knowledge or Adobe users with beginner to intermediate knowledge of HTML animation.
This is our favorite application since it’s very similar to Flash and we have so much experience in that application.
Pros
Cons
Web Designer is similar to Adobe Animate in that allows you create HTML5 banner ads as well as other web content. Despite its name, it does not allow you to create websites. This seems to be one of the biggest complaints by users. If you are familiar with other Adobe applications, Google Web Designer should not take much time to get use to. Although I found it a little more cumbersome than it needs to be. Though, it seems to have great Google support. With links and forums for anyone with issues or questions. Since this is a free application, I would suggest this for beginners wanting to learn more about HTML5 animations. Once you have a better understanding you can move to the paid version.
Pros
Cons

Unlike the Adobe Animate and Google Web Designer, you do not need to have any design or programming experience. Banner Snack is an on-line application that would be perfect for a company that doesn’t have a budget to hire outside resources. It has hundreds of templates to choose from, preset transitions, button libraries and many other resources to choose from. Although the minute I signed up I had a chatbot asking me to sign up for a premium membership, but when I asked a question I never received a response.
Pros:
Cons:
It’s been about 18 years since we first started creating banner ads and although the technology has changed, our process… not all that much. We create a wide range of banner types and it’s super important to have a good process in order to stay on a tight schedule. Our process consist of:
And all of our processes are intertwined with client reviews. In the description of our process below we will be only talking about using Adobe Animate, since this is our preferred application.

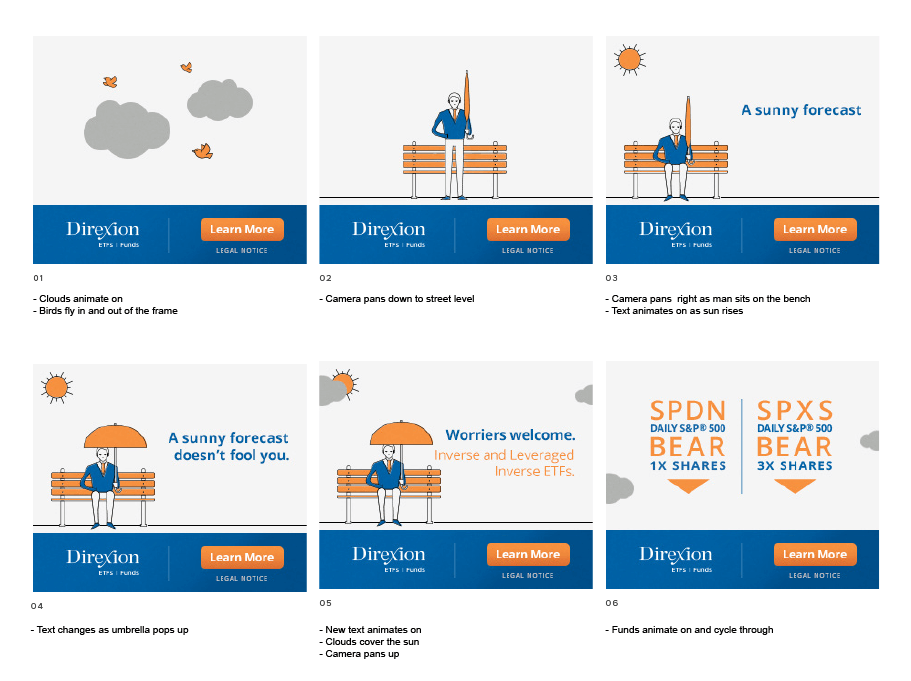
A storyboard is a series of still images with text descriptions to describe the animation style. Usually with banner ads are between 2-3 messages, with a call to action at the end of the banner directing the user to sign-up for something or to get more info at a website.
We create these storyboards to help our clients visualize the messages. Storyboards are almost always created in photoshop. The advantage of creating the banners in photoshop is that you can easily export: backup JPGs, animated GIFs or PNGs, which most publications ask for. You can also easily import a layered PSD into Adobe Animate, to ensure that your design animation looks exactly like your mockup.
TIP1: One thing we learned over the years is to create design mockups as close to final designs as possible, before going to the animation phase. Then have the client sign-off on the storyboard. This way they won’t be surprised when things don’t look the way they imagined.
TIP2: However, even with Tip 1 in mind, we like for the storyboard to leave some room for interpretation of animation transitions. This way we are not locked into something that may not work in the animation phase. We also like to break each element up into multiple elements, so we have the option to animate as much as possible. For example, if we were to animate a flower we will bring in all the pedals, leaves and steam and not just one big flower.
Once the designs are approved, we start preparing the file for animation. This means, making sure all your artwork is at the correct size. Banner publications usually don’t except files larger than 200k so it’s important to watch what images you’re using.
Using Adobe Animate we would just import that layered file into the application to ensure consistency and prep all the element as movie clips or graphics, so we can start animating.
Most of the time, we never create just one banner ad. There can be as little as 3 different sizes to 12 or more sizes. We always allow more time to create the initial banner ad. This is were we develop the animation style such as transitions, typography animations and button style. Once the initial banner is complete and approved we move on, creating the other sizes needed.
TIP: Before you move onto the animation phase you may want to let the client know or put in the proposal that any additional changes to the design would be an additional cost.
TIP2: Complete one banner first and use that as a template for all other banners needed.
TIP3: Not everything has to be obvious. Sometimes very small details and subtle movements will go a long way to making your animations exceptional.
From working on these banners for so many years we know a few facts about them.
TIP4: Before starting any animation ask for the publications specifications. This could save you a lot of time and headache
Once all the banners are approved, we then go into the HTML and add a few lines of code for the ClickTag. This is used for the publications to track the click-thru of the banners, as well as execute any additional code, such as looping. There is a way to place an invisible layer in the animation and make that a button, but from our experience that adds a little bit of file size that we would rather use on the animation.
Some publications such as DoubleClick may require you to add some code in the HTML so they can track it as well. You will find that every publication is slightly different.
Lastly, I would like to show you just some amazing things you can to with banner ads and HTML5 animations. Below are a few examples that we created for our clients. Hope the article has helped you to start thinking about your banner ads. Please don’t hesitate to contact us with any questions. Animate everything!
This is an example of an interactive banner ad. Click around!
This is an example of an interactive banner ad. Click around!
If you’re dying to know more about animation stay tuned for the rest of our 5 part series about animation.
Part 1. Animation Overview
Part 2. How to Create HTML5 Banner Ad Animations
Part 3. How to Create Interactive HTML5 Animations
Part 4. How to Create Explainer Video Animations
Part 5. How to Create AR/VR Animations